How to generate a static site using Wyam
Khaled Hikmat
Software EngineerI use Wyam to statically generate this site. This is to document the steps I take to run Wyam locally, test my posts and push the site to GitHub:
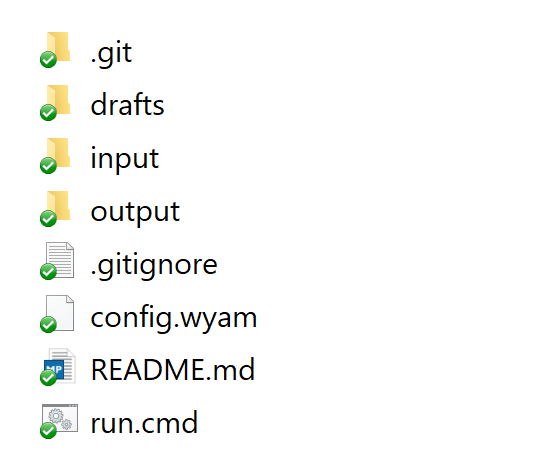
I have a directory structure that looks like this:

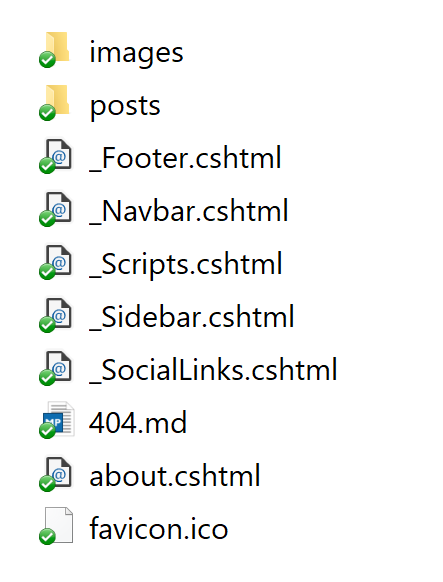
The Input directory looks like this:

I place my posts in Markdown in the posts directory.
The run.cmd contains the following:
This assumes that:
- I have
Wyam-Execdirectory two directories above my blog directory - I have different Wyam versions I can test with. For example, I am using a beta version here
The config.wyam contains the following:
This drives the site's metadata.
While I am in my blog directory, I open up a command box and type:
This starts Wyam, launches its internal web site listening on port 5080 and it also monitors the input directory for any changes. I add my blogs, edit them and test locally using the 5080 site.
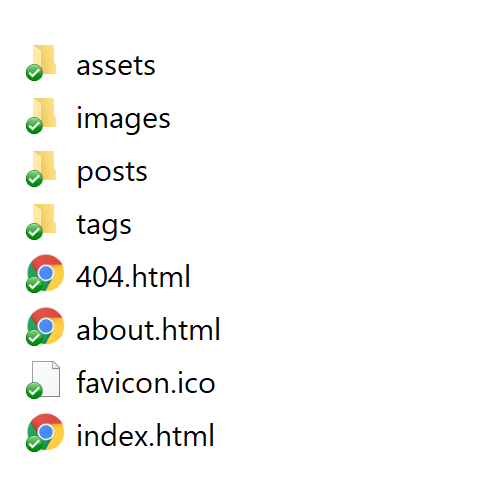
Once I am satisfied, I copy the content of the output directory:

and paste it into my site GitHub pages structure and replace all files. To publish to GitHub, I issue the following git commands:
This publishes my changes to GitHub pages.